Scrach
¿Qué
es Scratch?
Scratch
es, para sus creadores, un medio de expresión mediante el cual los jóvenes y
menos jóvenes pueden expresar sus ideas y responde a la pretenden de
proporcionar una herramienta que facilite el uso de los ordenadores de forma
creativa, superando el modelo de formación tradicional, que viene utilizando
las nuevas tecnologías para reproducir prácticas educativas obsoletas.
Características
del Diseño
de
Scratch:
Los
aspectos esenciales del diseño de Scratch se resumen en las siguientes características:
Metáfora de los bloques de
construcción: La programación con Scratch se basa en la metáfora de bloques
de construcción, en la que los chicos construyen procedimientos encajando bloques
gráficos como ladrillos de Lego o piezas de un puzle. Manipulación
de sonido, video e im.- genes: La
manipulación de archivos multimedia es una de las características más
llamativas de Scratch, a las que se le han añadido rutinas de manipulación de imágenes
en forma de filtros y control
de los mismos.
Figura 5: Tipos de
bloques.
Figura 6: Bloques
apilables.
Sprites y Guiones
Los proyectos de Scratch están hechos de
objetos llamados sprites que resultan fáciles de manipular. Los sprites
son los gráficos con los que trabaja Scratch reconociendo los tipos de formatos
más habituales (jpg, gif, bmp y png). Podemos cambiar el aspecto de un sprites
dándole una forma o disfraz diferente, hacer que se parezca a una persona, un
tren, una mariposa o cualquier cosa. Se puede usar cualquier imagen como
disfraz, dibujar una imagen con el Pintor, importar una imagen de
nuestro disco duro o, simplemente, arrastrarla desde una página web hasta el
Escenario.
Sonidos
en Scratch
Los sprites pueden ejecutar sonidos seleccionados
de la librería de sonidos
pregrabados de Scratch, importarlos o realizar
grabaciones mediante la grabadora de sonidos de Scratch. Una vez realizadas las
grabaciones, los nuevos sonidos se incorporaran a la lista de los disponibles para
el proyecto en el que estemos trabajando. Para ver los sonidos asociados a un
determinado sprites haremos clic sobre la pestana Sounds.
Scratch reconoce archivos MP3, archivos WAV,
AIF y AU descomprimidos (codificados con 8-bits o 16-bits, pero no con 24-
bits).
Programar
con Scratch
Lo que hace verdaderamente atractivo a Scratch
es la gran simplicidad con la que, en muy poco tiempo, un usuario sin
conocimientos de programación puede comenzar a elaborar y ejecutar sus propios
proyectos.
El procedimiento consiste básicamente en incorporar
sprites y fondos a la pantalla, bien arrojándolos sobre el escenario, bien creándolos
mediante la aplicación Paint
Editor, y dandoles vida
arrastrando al .rea de Scripts
bloques de programación.
La programación de los sprites se resume en proporcionarles instrucciones
diciéndoles que se muevan, interpreten música o reaccionen a otros objetos.
Para indicarle a un sprint lo que tiene que hacer, debemos unir bloques
gráficos formando pilas, denominadas guiones
. Los guiones se construyen seleccionando, en primer lugar, un objeto o fondo de escenario en la lista de sprites y deslizando bloques desde la paleta de bloques y arrojándolos sobre el .rea de scripts. Crear guiones (programas) consiste, pues, en ir uniendo bloques gráficos
formando una pila de instrucciones que se ejecutaran secuencialmente. Cuando se arrastra un bloque al crea de guiones, una marca blanca indica d.nde se puede
soltar el bloque y formar una conexión valida con otro bloque.
Para ejecutar un bloque y comprobar su funcionalidad
bastar. con hacer doble clic sobre cualquier parte de la pila, y se ejecuta todo
desde el comienzo al final del guión. Además, existe la posibilidad de que
Scratch nos muestre -en cada momento- el bloque que se esta. ejecutando, destacando
cada bloque a medida que se ejecuta. Esta característica puede resultar muy
.til para encontrar errores en los programas y para ayudar a los nuevos programadores
a comprender el flujo de ejecución de un programa. Para habilitar la ejecución
controlada de los guiones paso a paso seleccionaremos la opción start single stepping en el menú. Principal de Scratch.
Tipos
de Bloques
Algunos bloques tienen campos de texto editables,
de forma redondeada, que permiten modificar sus valores escribiendo en su
interior o arrojar sobre ellos bloques con esta misma forma. Otros tienen menús
desplegables que facilitan la selección de
opciones pulsando sobre la punta de flecha que oculta el menú..
Compartir
con Scratch
Uno de
los aspectos más interesantes de Scratch es la posibilidad de compartir ideas y
proyectos con la comunidad de usuarios del programa, permitiéndonos estudiar
los guiones de otros proyectos y modificarlos libremente. El botón Share
presente en el menú. principal del programa nos permitir.,
mediante un golpe de tecla, subir nuestros proyectos a nuestro espacio personal
en la página web del proyecto. Desde aquí. podrán ser ejecutados on-line
mediante un player de java o descargados para poder ser estudiados y modificados.
Ejecución
de Programas
La
banderola verde situada sobre la esquina superior derecha del escenario permite
comenzar la ejecución de todos los guiones que comiencen con el encabezado al
presionar la bandera. Alternativamente, mediante
la tecla intro se obtiene el mismo resultado.
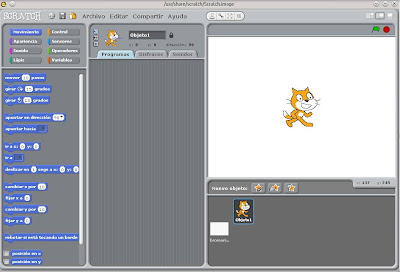
 Seleccionamos el objeto, y nos movemos por las categorías para ir formando el código de se objeto, podremos crear variables para controles, contiene bucles y condicionales, control de coordenadas (x,y)... sólo date una vuelta y veras. Para ejecutar el objeto tenemos que darle una condición de inicio, una tecla o la banderita verde.
Seleccionamos el objeto, y nos movemos por las categorías para ir formando el código de se objeto, podremos crear variables para controles, contiene bucles y condicionales, control de coordenadas (x,y)... sólo date una vuelta y veras. Para ejecutar el objeto tenemos que darle una condición de inicio, una tecla o la banderita verde. 
 Hemos creado un fondo desde el editor. El objeto principal, el gatito, lo vamos a renombrar y luego clonar.
Hemos creado un fondo desde el editor. El objeto principal, el gatito, lo vamos a renombrar y luego clonar.



 -->
--> 










