Programación por bloques
El esquema es fácil de entender, crearemos objetos a los que podemos asignar unas ordenes programadas mediante la unión de unos bloques que nos proporciona el entorno,con muescas como si fuesen piezas de un puzzle para facilitar el uso.
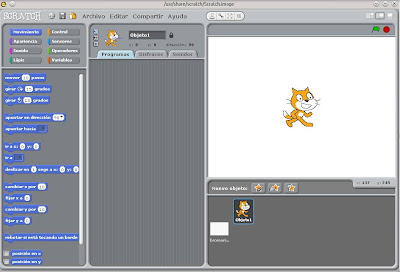
Los objetos serán sprites que podremos animar, añadir multimedia y hacer interaccionar con el entorno o el usuario. El objeto gráfico se podrá crear desde el propio programa o importarlo. Desde los menús seleccionaremos los bloques que conformarán nuestrocódigo. Crearemos las variables que necesitemos o rellenaremos los bloques con los datos a mano.
 Seleccionamos el objeto, y nos movemos por las categorías para ir formando el código de se objeto, podremos crear variables para controles, contiene bucles y condicionales, control de coordenadas (x,y)... sólo date una vuelta y veras. Para ejecutar el objeto tenemos que darle una condición de inicio, una tecla o la banderita verde.
Seleccionamos el objeto, y nos movemos por las categorías para ir formando el código de se objeto, podremos crear variables para controles, contiene bucles y condicionales, control de coordenadas (x,y)... sólo date una vuelta y veras. Para ejecutar el objeto tenemos que darle una condición de inicio, una tecla o la banderita verde. Todo esto de una forma muy intuitiva. Es más sencillo de lo que parece, después de todo lo usan niños. En este caso, con scractch una imagen vale más que mil palabras.
Una prueba

Puedes probar Scratch sin crear una cuenta pero si lo haces podrás colgar tus creaciones para que todo el mundo las pueda ver. La web es capaz de interpretar el programa en java o en flash. Y nos preprepara el código que debemos poner para llevar el Scratch a nuestra web.
Una vez hayas creado la cuenta, o no, tienes esta guía en su web para empezar. La web está completamente en castellano, al igual que su manual.
L'HackLab se ha hecho una cuenta y hemos creado un programa muy simple para mostrar su funcionamiento. Lo podéis ver en funcionamiento aquí.
Haremos que dos gatitos, caminen hasta el centro de la pantalla y se saluden. Para probar los efectos de sonido haremos que maullen de forma aleatoria mientras caminan.
La variable pasos, que se imprimirá en la esquina izquierda, puede ser modificada y es la distancia hasta el centro que ambos gatitos tendrán que recorrer.
 Hemos creado un fondo desde el editor. El objeto principal, el gatito, lo vamos a renombrar y luego clonar.
Hemos creado un fondo desde el editor. El objeto principal, el gatito, lo vamos a renombrar y luego clonar.Cada gato tiene una rutina para hacer que se acerquen hasta el centro (x=0) desde cada esquina. Como esto es un poco soso, hemos programado una rutina para que haga una tirada (random de 20) y si sale un 1 el gatito maullará. En la imagen de abajo puedes ver el código del objeto gatico2 y lo veras todo muy claro.


No hay comentarios:
Publicar un comentario